Content Security Policy By Pass
September 04, 2020
2 min
มาทำ Security header ให้ firebase hosting ให้ได้ rang A กันเถอะ
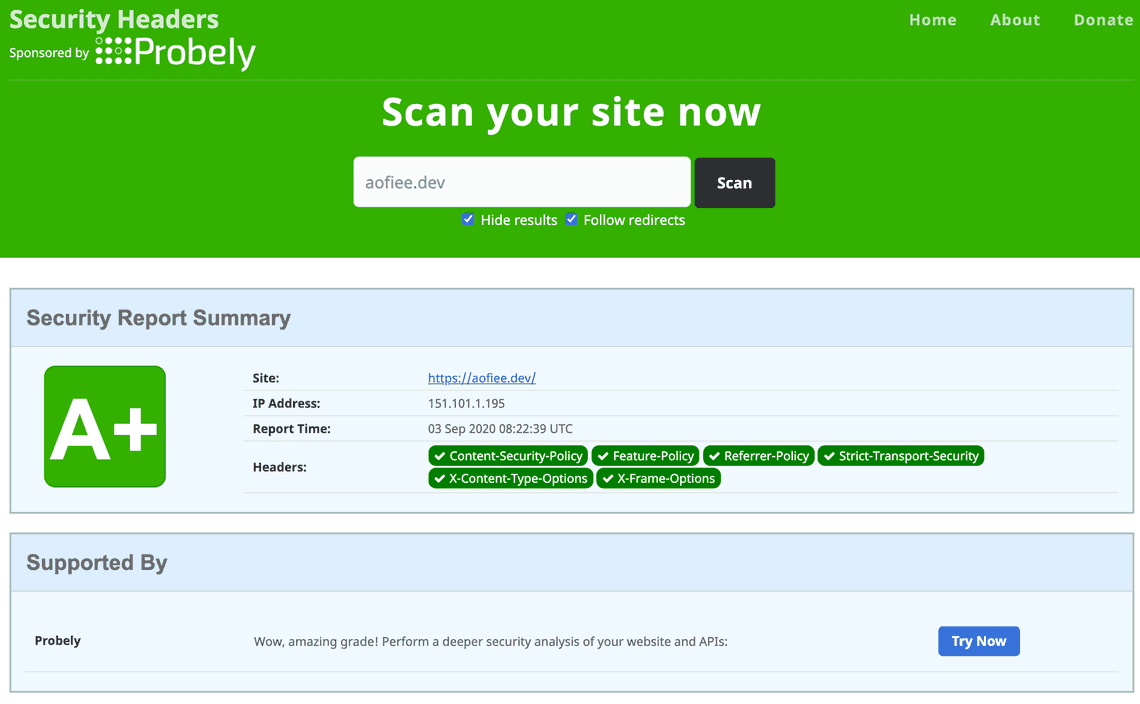
โดยเราจะเข้าไป check ranking ได้จาก website “securityheaders”

เริ่มจากเกิดความสงสัยว่า เอ้ย ถ้าเราใช้ firebase hosting เนี่ย จะตั้งค่า security header ยังไงหว่า
เพราะลองเอาเวปตัวเองไป check บน “securityheaders” พบว่าได้ rank F แล้วจะทำยังไงดีให้มันได้ rank A
ก็ต้องไปตามแก้ ตาม list นี้ให้หมด
โดยเราจะไปเพิ่ม header ในไฟล์ firebase.json อยากเพิ่มอะไร ก็ไปจัดการข้างในได้เลย
{"hosting": {"headers": [{"source": "**","headers": [{"key": "Content-Security-Policy","value": "script-src 'self' www.google-analytics.com"},{"key": "Content-Security-Policy","value": "font-src 'self' fonts.gstatic.com"},{"key": "X-Frame-Options","value": "DENY"},{"key": "X-Content-Type-Options","value": "nosniff"},{"key": "Referrer-Policy","value": "no-referrer-when-downgrade"},{"key": "Feature-Policy","value": "document-domain 'self'"}]}],"public": "public","ignore": ["firebase.json","**/.*","**/node_modules/**"],}}
เพิ่มเสร็จแล้วทำการ
firebase deploy --only hosting
เป็นอันจบ ก็จะได้ rank A มาเรียบร้อยยยยยยยยยยยยยย

Quick Links
Legal Stuff
