App ที่ Web developer ควรมีไว้ใน iPad

5 App ที่ Web developer ควรมีไว้ใน iPad
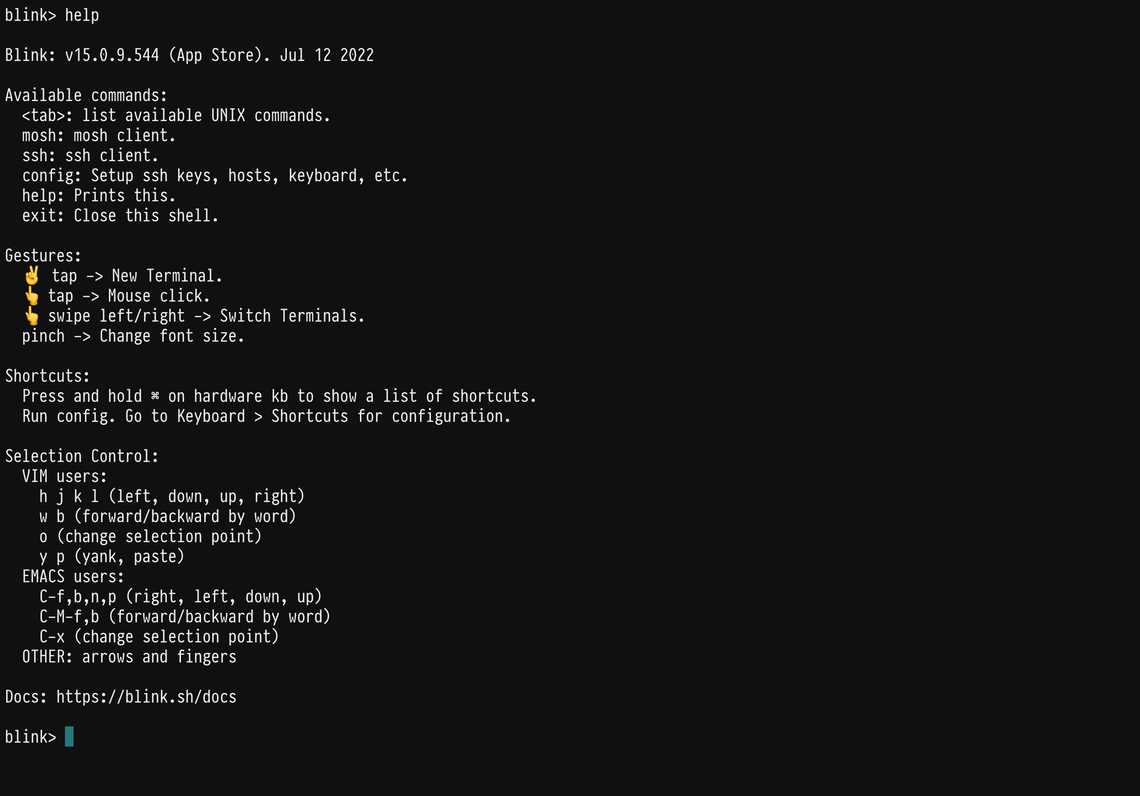
- Blink Shell ใช้เป็น Terminal ตัวหลักในการทำงานและ Remote เข้าไปเขียน code https://apps.apple.com/th/app/blink-shell-code-editor/id1594898306?l=th

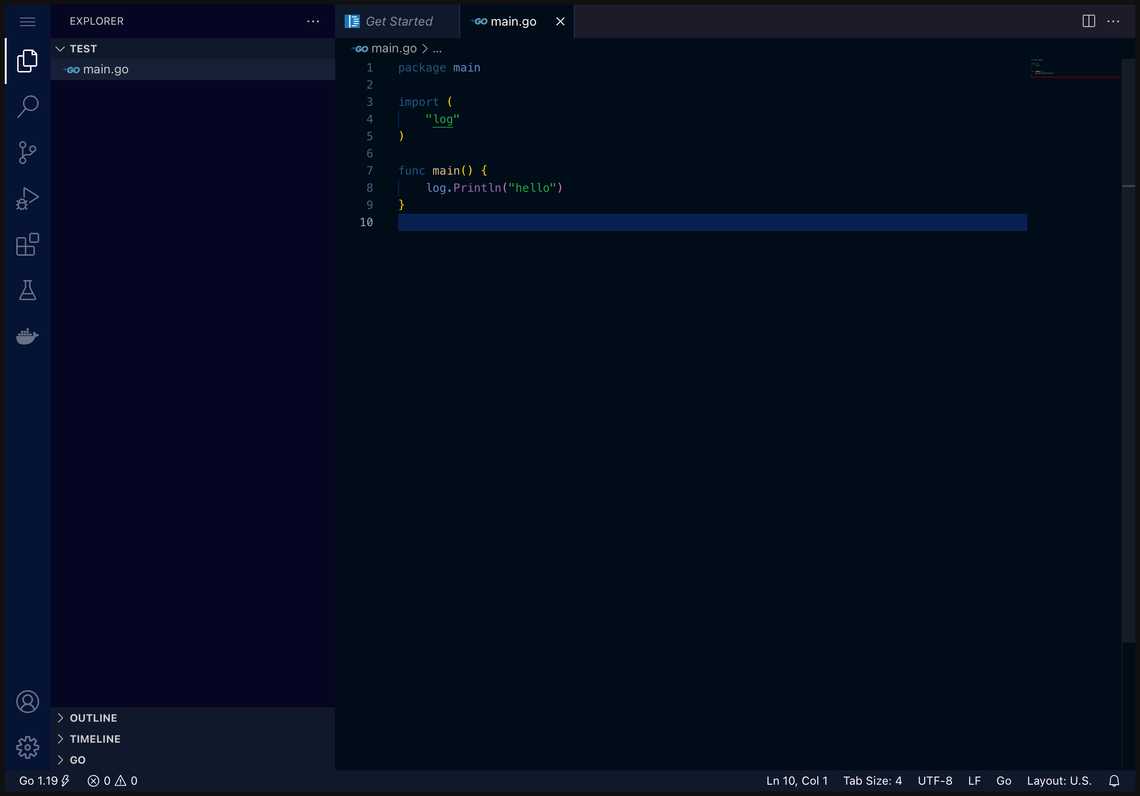
- code-server vscode และ Cloud Server ที่ทำการติดตั้ง code-server เพื่อ login เข้าไปผ่านทาง Blink Shell https://github.com/coder/code-server


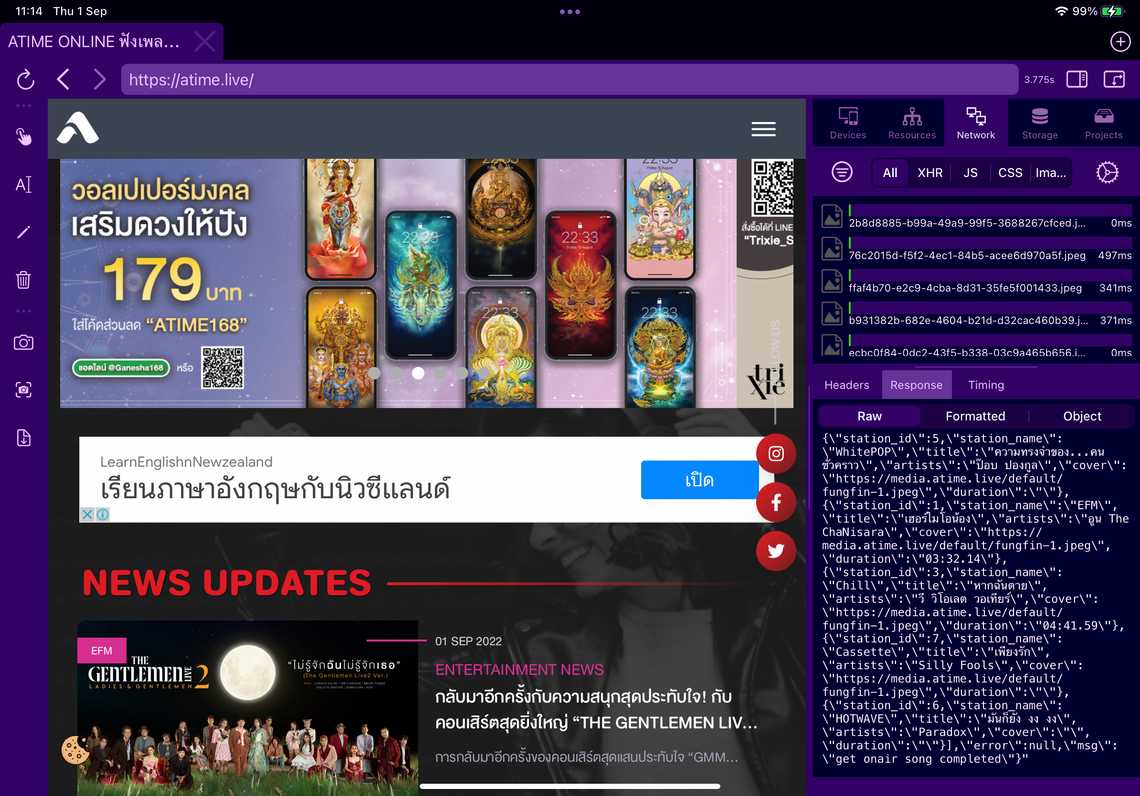
- Inspect สำหรับ Debug Html และ ดู Network ของ Website ต่างๆ https://apps.apple.com/th/app/inspect-browser/id1203594958

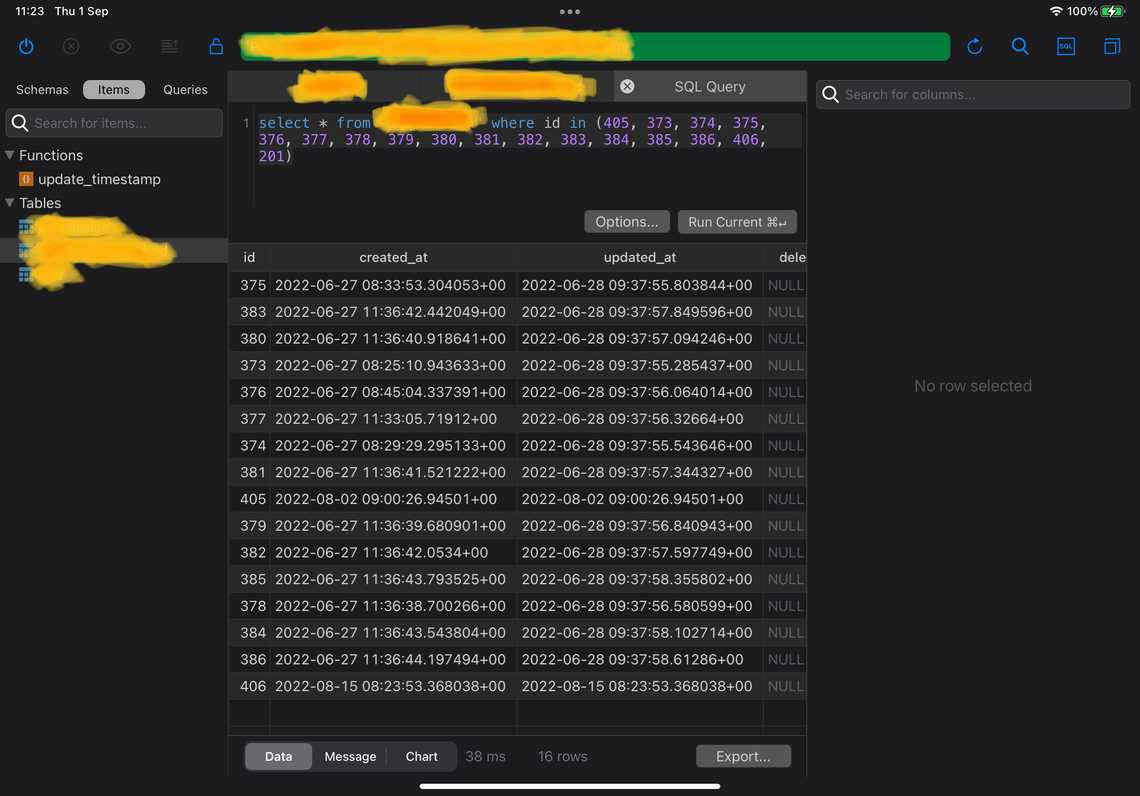
- TablePlus เครื่องมือสำหรับจัดการ Database https://apps.apple.com/th/app/tableplus-database-client/id1465448609

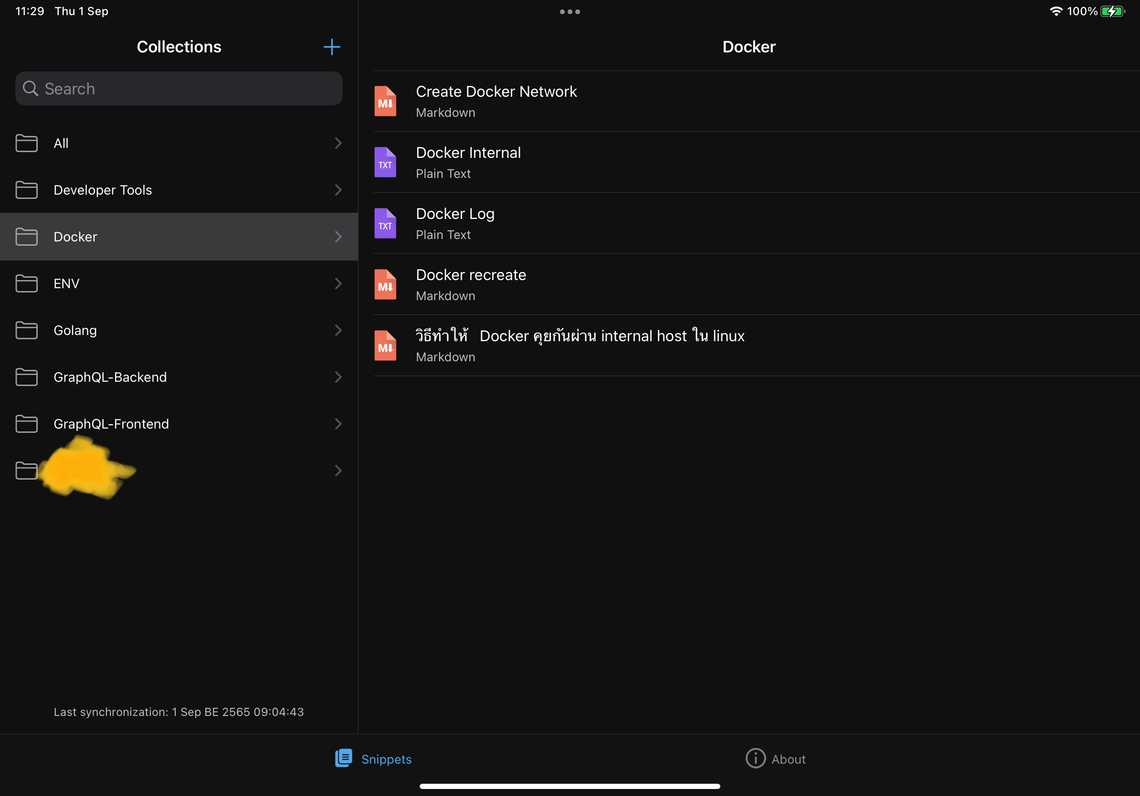
- Snippety Snippets Manager ใช้ข้ามไปมาระหว่าง Mac Desktop และ iPad ผ่าน iCloud https://apps.apple.com/th/app/snippety-snippets-manager/id1530751461

แค่นี้ก็ครบ Loop สามารถทำงานได้แบบสบายใจเวลาติดธุระอยู่ข้างนอกแล้ว
Share
Previous Article
Set up iPad Pro M1 for Web DevelopmentNext Article
Burp Suite for IOSRelated Posts
Burp Suite for IOS
November 09, 2023
1 min
บันทึก การทำ Hexagonal - gofiber - graphQL - Postgres จ่ะ
March 17, 2022
1 min
Docker compose ทำ mongodb มาเชื่อมต่อ กับ golang
March 05, 2022
1 min
บันทึก การทำ Firebase Messaging ด้วย Golang และ Config ให้ใช้งานบน iOS
November 26, 2021
1 min
บันทึก การทำ Swaggo บน go fiber จ่ะ
November 25, 2021
1 min
Quick Links
Legal Stuff

