ใช้ Github Actions ทำ Auto Deploy Gatsbyjs ขึ้น Firebase Hosting กันดีกว่า

ใช้ Github Actions ทำ Auto Deploy Gatsbyjs ขึ้น Firebase Hosting กันดีกว่า
ก่อนอื่นเลย ผมย้ายจาก wordpress มาเป็น Gatsbyjs เพราะต้องการประหยัดรายจ่าย ด้วยการใช้ GatsbyJS build เป็น static website แล้ว deploy ขึ้น firebase hosting แทน แต่ทุกครั้งที่จะเอา content ขึ้นต้องมานั่งสั่ง yarn build แล้วสั่ง firebase deploy —only hosting ทุกครั้ง
nodebook ร้องเสียงดังระงมเลย งั้นเลยแก้ปัญหาด้วยการ ให้ github deploy ให้ละกัน
push ปุ๊บ deploy ปั๊บ
- ก่อนอื่นเลยใช้ Terminal พิมพ์ Command
firebase login:ci
ระบบจะ gen token กลับมาให้ทาง terminal ของเรา
Waiting for authentication...✔ Success! Use this token to login on a CI server:token hereExample: firebase deploy --token "$FIREBASE_TOKEN"
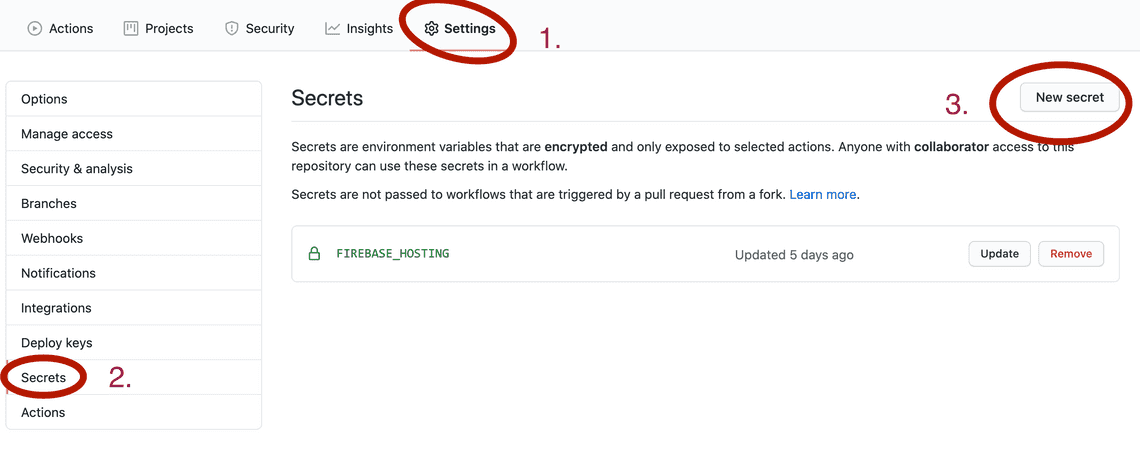
- หลังจากนั้นให้ไปที่ github repo ของเรา เพื่อใส่ firebase token ลงไปใน Secrets ของ repo เรา

- สร้าง Folder .github/workflows และทำการสร้าง file action.yml ไว้ภายใต้ folder
โดยโครงสร้าง Folder structure ของ ผมจะเป็นแบบนี้ ของใครของมันนะ ไม่เหมือนกัน
.+-- _.github| +-- _workflows| +-- action.yml+-- _aofiee.dev| +-- _theme| +-- _mytheme| +-- _site| +-- firebase.json+-- _functions| +-- firebase.json| +-- _functions
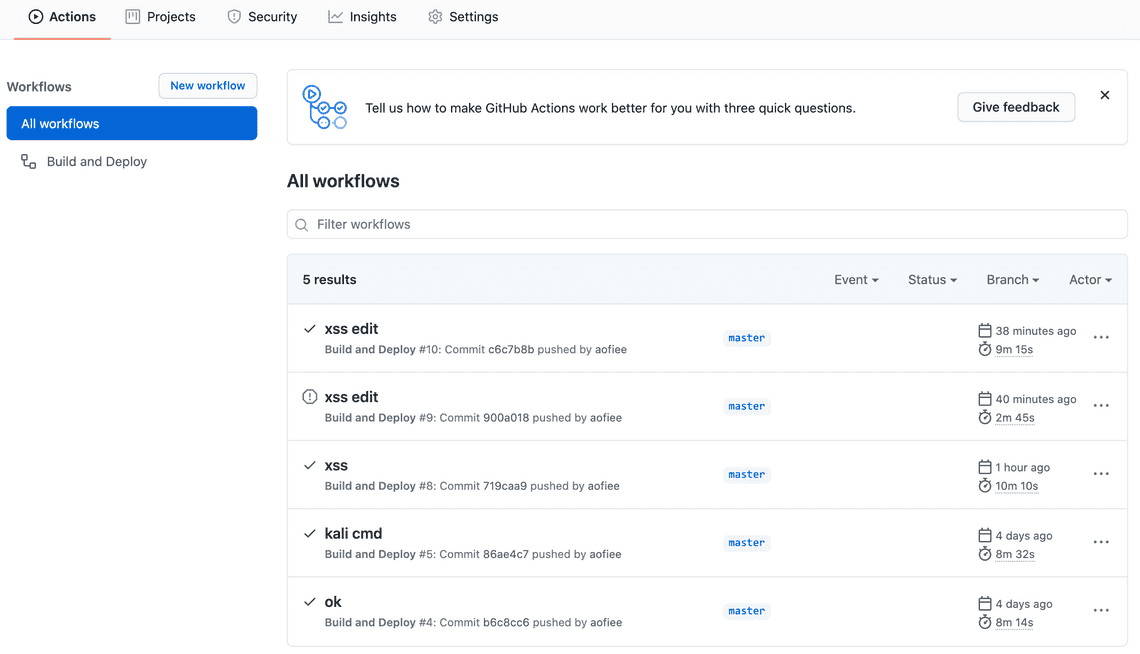
ทำ actions ให้ autu deploy เมื่อมีการ push มาที่ master
name: "Build and Deploy"on:push:branches:- masterjobs:build:name: Buildruns-on: ubuntu-lateststeps:- name: Checkout Repouses: actions/checkout@master- name: Install Dependenciesrun: yarnworking-directory: ./aofiee.dev/theme/_mytheme/site/- name: Buildrun: yarn buildworking-directory: ./aofiee.dev/theme/_mytheme/site/- name: Archive Production Artifactuses: actions/upload-artifact@masterwith:name: publicpath: ./aofiee.dev/theme/_mytheme/site/publicdeploy:name: Deployneeds: buildruns-on: ubuntu-lateststeps:- name: Checkout Repouses: actions/checkout@master- name: Download Artifactuses: actions/download-artifact@masterwith:name: publicpath: ./aofiee.dev/theme/_mytheme/site/public- name: Deploy to Firebaseuses: w9jds/firebase-action@masterwith:args: deploy --only hostingenv:FIREBASE_TOKEN: ${{ secrets.FIREBASE_HOSTING }}PROJECT_PATH: ./aofiee.dev/theme/_mytheme/site/

แค่นี้แหล่ะ เราก็จะได้ auto deploy ไปที่ firebase hosting แล้ว ใช้ฟรี ไม่เสียเงิน ฟรีตั้งแต่ hosting, database, api, จนมา deploy เลย
Related Posts
Quick Links
Legal Stuff

